Professor Perancis Maki "KALIAN SEMUA GOBLOK" Kepada Anggota DPR RI
Studi banding anggota DPR ke luar negeri terus menuai protes. Kunjungan itu bak liburan masa reses yang menghabiskan uang rakyat, sementara hasilnya tidak jelas.
Komisi X yang membawahi olahraga, dan pariwisata, misalnya kedapatan berfoto-foto dan membeli tiket pertandingan Real Madrid di ke Stadion Santiago Bernabeu, Spanyol.
Lalu studi banding Komisi VIII ke Australia. Mereka hendak melakukan studi banding ke parlemen Australia, padahal parlemen di Negeri Kanguru itu sedang reses. Konyolnya lagi anggota DPR sempat membohongi mahasiswa Indonesia di sana soal email resmi Komisi VIII beralamat di komisi8@yahoo.com.
"Itu semakin memperjelas studi banding itu tidak ada gunanya. Itu hanya modus untuk jalan-jalan dan mendapatkan uang saku," ujar Kordinator Forum Masyarakat Peduli Parlemen Indonesia (Formappi) Sebastian Salang.
Banyak cerita minor tentang kelakuan wakil rakyat saat berkunjung ke luar ngeri. Pada 28 Juli 2005, Perhimpunan Pelajar Indonesia (PPI) Belanda memergoki anggota DPR dari Badan Legislatif jalan- jalan dan belanja barang mewah. Wakil rakyat pun terpotret sedang menenteng barang belanjaan merek Bally atau Gucci.
"Mereka tidak ada agenda di Belanda dan saat itu kami memang ingin menemui mereka untuk audiensi. Mereka 2 malam di Amsterdam," ujar mantan Ketua PPI Amsterdam 2004- 2005 Berly Martawardaya kepada detikcom.
Anggota DPR tidak mempunyai agenda resmi ke Amsterdam karena pada saat itu Parlemen Belanda yang berkedudukan di Den Haag juga sedang masa reses.
Hal senada juga dibeberkan mantan Ketua PPI Perancis Mahmud Syaltout. Sebelum mendatangi Amsterdam, anggota DPR itu sebenarnya hendak studi banding ke Perancis. Tidak jelas dalam urusan apa kunjungan itu. Namun, kedatangan anggota DPR itu telah jauh-jauh hari ditolak oleh PPI Perancis.
Ketua PPI saat itu (alm) Rudianto Ekawan, memerintahkan semua mahasiswa untuk datang ke KBRI Perancis dan melakukan aksi walk out serta membacakan surat protes atas kedatangan anggota DPR. Aksi ini diharapkan menjadi tamparan keras bagi wakil rakyat yang datang tanpa persiapan ke Perancis.
Anggota DPR tidak bisa memberikan penjelasan logis soal kedatangan mereka. Salah seorang juru bicara DPR menyatakan tujuan mereka untuk bertemu dengan mahasiswa-mahasiswa Indonesia yang pintar. Mereka juga memuji mahasiswa di luar negeri sebagai pemimpin bangsa dan juga merupakan konstituen mereka.
"Sebelum pidato selesai, teman saya, Rudianto AB interupsi dan membacakan surat protes dari PPI Prancis. Kemudian kita walk out. KBRI pun geger dan semua marah sama kita," cerita Mahmud.
Gara-gara kejadian itu semua jadwal kunjungan DPR di Belanda dan Belgia ikut dibatalkan. Akhirnya PPI Belanda memergoki para wakil rakyat itu asyik berbelanja.
Mahmud kembali menjadi guide untuk anggota DPR yang melakukan studi banding mengenai masalah anggaran ke Perancis pada 2006. Sebenarnya, kedatangan anggota DPR bukan ke Perancis, tetapi hendak menonton pertandingan final Piala Dunia di Jerman antara Italia melawan Perancis. Karena datang lebih awal, mereka menyempatkan diri melancong ke negeri mode tersebut.
Rombongan ternyata tidak hanya terdiri dari anggota DPR, tapi juga banyak terdapat anggota DPRD dari DKI Jakarta. Selama berada di Perancis, para wakil rakyat itu menghamburkan uang dengan berbelanja merek mahal semisal Louis Vitton, Pierre Cardin, dan membeli jam tangan mahal yang harganya dapat membiayai uang kuliah seorang mahasiswa selama setahun.
KBRI Perancis yang dipimpin oleh (alm) Arizal Effendi juga menolak memfasilitasi anggota DPR. Para anggota dewan dianggap sebagai rombongan liar.
Saat itu, salah seorang anggota DPR sempat meminta untuk dicarikan gadis panggilan di Perancis. Mahmud menjelaskan, di Perancis tidak ada pusat lokalisasi seperti Red Light di Belanda.Si anggota DPR kemudian meminta ditunjukkan pusat tarian striptis di Perancis. Mahmud pun menyarankan agar mereka pergi sendiri ke Moulin Rouge.
Saat akan kembali ke Jerman, ketua rombongan DPR itu nyeletuk ada yang kurang saat di Perancis. "Apa yang kurang, belum beli Hermes ya atau barang apalagi yang tidak ada?" kata salah seorang anggota rombongan menanggapi celetukan ketuanya. "Bukan, kita belum sempat foto-foto di Menara Eiffel," jawab si ketua santai.
Pada 2007, anggota DPR mendapat makian Guru Besar Ilmu Tata Negara Universitas Sorbon Perancis Prof Edmond Jouve. Saat itu, beberapa anggota DPR ke Perancis untuk melakukan studi banding tentang Kementerian Negara dan Dewan Penasihat.
Mahmud yang mahasiswa Ilmu Tata Negara pun meminta Jouve untuk menjelaskan sistem tata negara di Perancis dan Indonesia. Dalam pertemuan di KBRI Perancis itu, Jouve menjelaskan sistem tata negara Perancis dan Indonesia sangat berbeda.
Mendengar paparan itu, seorang anggota dewan nyeletuk mereka salah mendatangi Perancis untuk studi banding. Anggota dewan lainnya pun terbahak-bahak mendengar celetukan itu.
Melihat hadirin tertawa, Jouve bertanya. Penerjemah menjelaskan celetukan sang anggota dewan. Mendapat penjelasan itu Jouve marah. "Kalian semua goblok!" maki Jouve dalam bahasa Perancis.
Sang profesor lantas mengingatkan, Indonesia bukanlah negara kaya dan masih berada di dalam kategori negara berkembang, kenapa malah menghamburkan uang jika tidak ada hasilnya.
Friday, September 30, 2011
Professor Perancis Maki "KALIAN SEMUA GOBLOK" Kepada Anggota DPR RI
Posted by paij0's at 10:22 PM 0 comments
Wednesday, September 28, 2011
Listeria monocytogenes
Food-Info.net : Listeria monocytogenes
Listeria monocytogenes Karakteristik umum Bakteri ini merupakan bakteri Gram-positif, dan motil/bergerak dengan menggunakan flagella. Beberapa penelitian menunjukkan bahwa 1-10% manusia mungkin memiliki L. monocytogenes di dalam ususnya. Bakteri ini telah ditemukan pada setidaknya 37 spesies mamalia, baik hewan piaraan maupun hewan liar, serta pada setidaknya 17 spesies burung, dan mungkin pada beberapa spesies ikan dan kerang. Bakteri ini dapat diisolasi dari tanah, silage (pakan ternak yang dibuat dari daun-daunan hijau yang diawetkan dengan fermentasi), dan sumber-sumber alami lainnya. Sebagai bakteri yang tidak membentuk spora, L. monocytogenes sangat kuat dan tahan terhadap efek mematikan dari pembekuan, pengeringan, dan pemanasan. Sebagian besar L. monocytogenes bersifat patogen pada tingkat tertentu. Gejala-gejala penyakit Listeriosis merupakan nama penyakit yang disebabkan oleh L. monocytogenes . Secara klinis, suatu penyakit disebut listeriosis apabila L. monocytogenes diisolasi dari darah, cairan cerebrospinal (cairan otak dan sumsum tulang belakang), atau dari tempat lain yang seharusnya steril (misalnya plasenta, janin). Gejala listeriosis termasuk septicemia (infeksi pada aliran darah), meningitis (radang selaput otak) atau meningoencephalitis (radang pada otak dan selaputnya), encephalitis (radang otak), dan infeksi pada kandungan atau pada leher rahim pada wanita hamil, yang dapat berakibat keguguran spontan (trimester kedua/ketiga) atau bayi lahir dalam keadaan meninggal. Kondisi di atas biasanya diawali dengan gejala-gejala seperti influenza, antara lain demam berkepanjangan. Dilaporkan bahwa gejala-gejala pada saluran pencernaan seperti mual, muntah, dan diare dapat merupakan bentuk awal dari listeriosis yang lebih parah, namun mungkin juga hanya gejala itu yang terjadi. Secara epidemiologi, gejala pada saluran pencernaan berkaitan dengan penggunaan antasida atau cimetidine (antasida dan cimetidine merupakan obat-obatan yang berfungsi menetralkan atau mengurangi produksi asam lambung). Waktu mulai timbulnya gejala listeriosis yang lebih parah tidak diketahui, tetapi mungkin berkisar dari beberapa hari sampai tiga minggu. Awal munculnya gejala pada saluran pencernaan tidak diketahui, tetapi mungkin lebih dari 12 hari. Dosis infektif L. monocytogenes tidak diketahui, tetapi diyakini bervariasi menurut strain dan kerentanan korban. Dari kasus yang disebabkan oleh susu mentah atau susu yang proses pasteurisasinya kurang benar, diduga kurang dari 1000 organisme dapat menyebabkan penyakit pada orang-orang yang rentan. L. monocytogenes dapat menyerang epithelium (permukaan dinding) saluran pencernaan. Sekali bakteri ini memasuki sel darah putih (tipe monocyte , macrophage , atau polymorphonuclear ) dalam tubuh korbannya, bakteri ini masuk ke aliran darah (septicemia) dan dapat berkembang biak. Keberadaannya di dalam sel fagosit memungkinkannya memasuki otak, dan pada wanita hamil, mungkin masuk ke janin melalui plasenta. Sifat patogenik L. monocytogenes berpusat pada kemampuannya untuk bertahan dan berkembang biak di dalam sel fagosit korbannya. Diagnosis Listeriosis hanya dapat didiagnosis secara pasti dengan cara membiakkan organisme ini dari darah, cairan cerebrospinal (cairan otak dan sumsum tulang belakang), atau kotoran (walaupun untuk kotoran, sulit dilakukan dan terbatas kegunaannya) Makanan terkait L. monocytogenes dikaitkan dengan makanan seperti susu mentah, susu yang proses pasteurisasinya kurang benar, keju (terutama jenis keju yang dimatangkan secara lunak), es krim, sayuran mentah, sosis dari daging mentah yang difermentasi, daging unggas mentah dan yang sudah dimasak, semua jenis daging mentah, dan ikan mentah atau ikan asap. Kemampuannya untuk tumbuh pada temperatur rendah hingga 3°C memungkinkan bakteri ini berkembang biak dalam makanan yang disimpan di lemari pendingin. Pencegahan Pencegahan secara total mungkin tidak dapat dilakukan, namun makanan yang dimasak, dipanaskan dan disimpan dengan benar umumnya aman dikonsumsi karena bakteri ini terbunuh pada temperatur 75°C. Resiko paling besar adalah kontaminasi silang, yakni apabila makanan yang sudah dimasak bersentuhan dengan bahan mentah atau peralatan (misalnya alas pemotong) yang terkontaminasi. Populasi rentan Populasi yang rentan pada listeriosis yaitu: wanita hamil/janin – infeksi perinatal (sesaat sebelum dan sesudah kelahiran) dan neonatal (segera setelah kelahiran); orang yang system kekebalannya lemah karena perawatan dengan corticosteroid (salah satu jenis hormon), obat-obat anti kanker, graft suppression therapy (perawatan setelah pencangkokan bagian tubuh, dengan obat-obat yang menekan sistem kekebalan tubuh), AIDS; pasien kanker – terutama pasien leukemia; lebih jarang dilaporkan – pada pasien penderita diabetes, pengecilan hati ( cirrhotic ), asma, dan radang kronis pada usus besar ( ulcerative colitis ); orang-orang tua; orang normal—beberapa laporan menunjukkan bahwa orang normal yang sehat dapat menjadi rentan, walaupun penggunaan antasida atau cimetidine mungkin berpengaruh. Kasus listeriosis yang pernah terjadi di Swiss, yang melibatkan keju, menunjukkan bahwa orang sehat dapat terserang penyakit ini, terutama bila makanan terkontaminasi organisme ini dalam jumlah besar. Sumber: The bad bug book : http://www.cfsan.fda.gov/~mow/intro.html
Posted by paij0's at 5:23 PM 0 comments
Buah Melon di Colorado Infeksi Warga
Buah Melon di Colorado Infeksi Warga | Pikiran Rakyat Online
COLORADO, (PRLM).- Buah sejenis melon (cantaloupe) yang tumbuh di negara bagian Colorado, AS, diduga telah menjadi penyebab terjadinya wabah listeria monocytogenes yang menewaskan sedikitnya 13 warga setempat dan menginfeksi puluhan lainnya. Demikian diungkapkan Pusat Pencegahan dan Penanggulangan Penyakit (CDC) AS yang berpusat di Georgia itu, seperti dikutip AFP, Rabu (28/9). Menurut CDC, semua melon yang mematikan itu bermerek Rocky Ford yang berasal dari perkebunan Jensen di wilayah barat Amerika. Buah sejenis melon tersebut memang lazim tumbuh di wilayah Granada, Colorado, AS. Sejauh ini, kata otoritas CDC, korban yang tewas itu berasal dari bebagai wilayah di AS, yaitu, empat korban dari New Mexico, dua korban, masing-masing dari Colorado dan Texas dan masing-masing seorang berasal dari Kansas, Maryland, Missouri, Nebraska, New Mexico, dan Oklahoma. Sementara korban yang terinfeksi dan saat ini dirawat berasal dari 18 negara bagian di Amerika. Berdasarkan penelusuran CDC, jumlah korban yang terinfeksi mencapai 72 orang. Pemerintah Amerika dilaporkan sudah mengambil sejumlah upay untuk menyetop penyebaran wabah tersebut. Listeria monocytogenes merupakan bakteri penyebab listeriosis, dan di dunia kesehatan dikenal sebagai bakteri pangan yang paling berbahaya. Kasus wabah listeria ini kali pertama terdeteksi pada 15 Agustus lalu. Harian New York Times menyebutkan, penyebaran listeria ini merupakan wabah terburuk yang terkait dengan pangan dalam sepuluh tahun terakhir. (A-133/A-26).***
Posted by paij0's at 5:18 PM 0 comments
Monday, September 19, 2011
Database Tour Pro v6.3.1.833

Database Tour Pro v6.3.1.833 | 3.51 MB
Database Tour Pro is a cross-database tools with large set of db tools and utilities like SQL tool, reporting tool, data converting, exporting, importing utilities and much more.
Key features:
accessing different types of databases (for example, dBase, Paradox, text, CSV, Interbase, Firebird, Microsoft Access, Microsoft Excel, Oracle, SQL Server etc.);
convenient viewing and editing data;
using SQL with support of multi-statement scripts;
exporting data from open table or query to large number of file formats like text, CSV, HTML, XLS, XML, RTF, DBF, or to any of supported database formats;
automation of the most often used database operations like export and import, query execution etc.;
command line support with very large number of switches and parameters;
different ways of printing data.

Posted by paij0's at 11:47 PM 0 comments
Easy Macro Recorder 4.1

Easy Macro Recorder 4.1 | 1.8 MB
Easy Macro Recorder is a handy utility that automates repetitive and tedious tasks on computers. It records all operation of mouse and keystrokes, and saves them as macros, then Easy Macro Recorder can play back the recorded macros to automate tasks any number of times. What's more, there is an easy-to-use macro editor which can help you create new macros or edit an already created macros. Easy Macro Recorder works on any Windows applications.
Easy Macro Recorder is very easy to use, just two steps: record and playback. It doesn't require any programming experience.
Key features:
• Record all events of mouse and keystrokes of any Windows applications
• Repeat playing back macros for any number of times
• Allow you to do things that are tedious or time-consuming without actually doing them yourself
• Play back macros at schedule time
• Easy to use macro editor with several commands
• Easy to use and don't need any programming knowledge
OS : Win XP/2000/Vista/Win 7
Language : English
Home Page - http://www.flashplayerpro.com/MacroRecorder/

Posted by paij0's at 8:09 PM 0 comments
JitBit Macro Recorder v5.3.4.0

WinApp | JitBit Macro Recorder v5.3.4.0 | 1.11 Mb
Macro Recorder is not only a mouse recorder, keyboard recorder and player. It is also a very powerful automation software and EXE-compiler. All recorded keystrokes and mouse activity can be saved to disk as a macro (script) for later use, bound to hotkeys, extended with custom commands or even compiled to an EXE file (a standalone Windows application). This macro recording program will save you a lot of time on repetitive tasks. You can use the Macro Recorder to automate ANY activity in ANY windows application, record on-screen presentations and tutorials.
Benefits:
* Extremely easy. Macro Recorder features an easy and straightforward user interface. Forget about hours wasted on reading manuals. Start using Macro Recorder in seconds. Just click "Record" with your mouse and perform some activity.
* Flexible. Edit your macros with the built-in full-featured Visual Macro Editor, enjoy the Macro Recorder's full windows-shell integration and scheduling
* Automation software. Insert custom commands and statements into your macros, like: "launch website", "open file", "wait for window", "goto", "shutdown" and many more. Add logic to your macros using the "IF - THEN" statement, "REPEAT X TIMES" statement.
* EXE-compiler. Convert your macro to an EXE-file which runs on any windows-compatible computer. To save space and improve performance the resulting EXE file is packed and compressed using the advanced optimization techniques.
* Accessible. Assign your mouse & keyboard macros to hotkeys and run it from any application
* Adjustable. Variable playback speed, macro recording filters, loop macro playback, "stealth-mode" macro recording and more.
* Debug your macros: insert breakpoints, play partially or loop your playback.
* Human-readable macro file format, plain text script easy for editing in external editors
* SMART-Rec mouse recorder technology that optionally records your mouse in relative coordinates
Homepage

Posted by paij0's at 8:01 PM 0 comments
Saturday, September 17, 2011
WYSIWYG Web Builder v.7.6.4 SW

WYSIWYG Web Builder v.7.6.4 SW | 334 MB
Genre: SYSTEM Tools
Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages. WYSIWYG means that the finished page will display exactly the way it was designed. The program generates HTML (HyperText Markup Language) tags while you point and click on desired functions; you can create a web page without learning HTML. Just drag and drop objects to the page position them anywhere you want and when youre finished publish it to your web server (using the built in Publish tool). Web Builder gives you full control over the content and layout of your web page.
WYSIWYG Web Builder features:
• No HTML knowledge needed!
• Drag and drop objects from the toolbox on the page anywhere you like!
• Site Management. Easily add, edit, clone and structure your web pages from a single file.
• Customizable menus, toolbars, keyboard accelerators, dockable windows, tabs, autohide windows.
• Form layout object to create forms, including actions, hidden fields etc.
• Supports Form fields: Editbox, TextArea, Checkbox, Radiobutton, Combobox and Button.
• Form Wizard to create form in 4 steps. Select from a dozen ready-to-use forms.
• Rich text support: text object can contain different fonts, colors, links and sizes.
• Custom HTML object to insert your own HTML or javascripts.
• ActiveX, JAVA, Flash, Windows Media player, Quicktime, Real Audio and other Plug-In support.
• Publish your entire web site, a single page or a group of pages (to local drive or a web server) .
• Built-in Photo Gallery maker, with lots of cool features like picture frames!
• Built-in Banner maker.
• Rollover images.
• Bulleted Lists: Circle, Disc, Square, Numeric (1, 2, 3), Alpha (a, b, c) , Roman (I, II, III) and custom images.
• Image maps.
• Customize scrollbar colors for Microsoft Internet Explorer.
• Navigation bars.
• Tab Menus.
• Slide Menus.
• Ready-to-use javascripts.
• Template support. Already more than 100 templates available!
• Insert Symbols (special characters).
• Slide Show component .
• Support for third-party add-ons, using the Web Builder Component Developers Kit.
• Import existing HTML pages.
• Hyperlink Style Sheet, to customize the colors/formatting of hyperlinks.
• Built-in Popup support.
• Show optional rulers and ruler guides.
• Page transitions in Page Properties.
• Inline Frame component (IFRAME).
• Go menu: easily create a drop-down navigation menus.
• Menubar: powerful menu script that can mimic complex menus found in popular GUI applications.
• Shape object (Rectangle, Round rect, Ellipse, Diamond, Hexagon, Octagon, Parallelogram, Triangle, Trapezoid, Arrows, Flag, Flower, Heart, Signs, Stars, Talk Bubbles and much more!).
• Embedded OLE component.
• Master page object. This allows you to re-use objects from other pages (master page concept).
• Layer Object for advanced layout possibilities.
• Find/Replace for text objects.
• Validation tools for form components: EditBox, Combobox and TextArea.
• Rotation for shapes and images.
• Properties Inspector for quick object manipulation.
• Ability to group/ungroup objects.
• Image tools: Contrast, Brightness, Hue/Saturation, Flip, Rotate, Resample, Crop and Stencils.
• Image effects: GrayScale, Negative, Sepia, Blur, Soften, Sharpen, Noise, Emboss and more!
• Drawing tools: Line, Line + Arrows, Scribble, Polygon, Curve and Closed Curve.
• Photo gallery border styles/ photo frames.
• Images, shapes and form controls have a new Events Page, to easily add actions to object events!
• The PayPal eCommerce Tools are the quickest and easiest way to add eCommerce to your web site!
• RSS Feed object with podcast option.
• Blog with built-in RSS feed option.
• Google compatible sitemap generator
• and much much more!
Posted by paij0's at 7:24 PM 0 comments
Barcelona win 8-0 against Osasuna September 2011
Sebelum pertandingan memang sudah kebayang pertandingan barcelona akan kesetanan karena haus kemenangan setelah dua kali seri di laga sebelumnya.
http://www.goal.com/en-us/match/62931/barcelona-vs-osasuna/preview
apalagi osasuna dalam keadaan yang jauh dari skuad inti yang seharusnya.
jadi...
http://www.goal.com/en-us/match/62931/barcelona-vs-osasuna/report
8-0 untuk Barcelona

Barcelona - Barcelona berhasil meluluhlantakkan Osasuna dengan delapan gol tanpa ... Gol-gol itu adalah cerminan tepat betapa dominannya Barca atas Osasuna. ...
Posted by paij0's at 4:10 PM 0 comments
Thursday, September 15, 2011
Playing with BLOCKQUOTE and CSS : Dressing up Your Quatations
Using the blockquote tag can result in really boring looking quotations. After all, the standard format for blockquoted text is to be indented on the right and left about 40px. That's it. But with CSS we can do better. We can create blockquoted text that pops from your Web page and makes your quotes a useful design element, and not just more indented text.
Add a Border
A simple way to improve blockquoted text is to add a border around it. This tells your readers that they are looking at something special. For example, this CSS will put a 2 pixel wide black border around all blockquotes in a document:
blockquote { border : 2px solid #000; }
And as with any CSS border, you can make it dotted or dashed, make it wide or narrow, and change the color to make it match your page.
Blockquote Widths
But don't just stop with the border, the width of a blockquote can be defined with CSS. If you don't define it, the browser will define it, and that can result in a blockquote that takes up your entire screen. It's a good idea to define the width of your quotations, and this style call will define all blockquotes as 200px wide:
blockquote { width: 200px; }
Aligning Your Blockquotes
Once you have a narrower blockquote, you'll want your other text to wrap around it and move up to it without crowding. This style sheet will define all blockquotes as 200 pixels wide, and floating on the right, so all text will flow around them to the left:
blockquote { width: 200px; float: right; }
But you'll also want to play with the margins and padding on your quotations if you're going to float them in the page so that there is not an excess of whitespace near your quotations:
blockquote { width: 200px; float: right; margin: 0px; padding: 10px; }
Blockquote Backgrounds
One of the easiest ways to get your quotations to stand out is to change the color of the background. Now, with CSS you can use an image as a background or you can simply change the color. Sometimes changing the color is all that is required to bring attention to your blockquote:
blockquote { background-color: #ccc; }
Add in Quotes to Your Blockquote
If you're using blockquote as it's supposed to be used, then you may need quotations to precede and follow the quotation. And with CSS2 you can do this (try this out in an XHTML compliant browser, like Mozilla or Firefox):
blockquote { quotes: "\201C" "\201D"; } blockquote:before { content: open-quote; font-weight: bold; } blockquote:after { content: close-quote; font-weight: bold; }
Putting it All Together
And here's what your entire completed style sheet looks like:
blockquote {
border : 2px solid #000;
width: 200px;
float: right;
margin: 0px;
padding: 10px;
background-color: #ccc;
quotes: "\201C" "\201D";
}
blockquote:before { content: open-quote; font-weight: bold; }
blockquote:after { content: close-quote; font-weight: bold; }Posted by paij0's at 6:07 PM 0 comments
31 Minutes To Building A Better Blog
Darren Rowse of ProBlogger.net is running a campaign called 31 Days to Building a Better Blog. The idea is that bloggers are challenged to participate in a practical blogging tip every day of August. By the end of of the month you are bound to have a much better blog! *Update (16 August 2007) Just to clarify, the rest of this entry is my attempt at some humour, so take it with a pinch of salt! For some tongue-in-cheek blogging advice, read on… I think that ProBlogger’s campaign is a great idea, yet the title hints at a small dilemma – it takes a whole month. Thirty one days. Seven hundred and forty four hours. Forty four thousand six hundred and forty minutes! Now, you see, the problem is that I am lazy and and I know you are too. never even considered replacing an empty loo roll. Never. We are the sort of people who climb over those ribbon-barriers in the bank instead of walking the zigzag. We park on the sidewalk, use the elevator and have never even considered replacing an empty loo roll. Never. So, to make life a little easier, I have decided to save us all some time by compiling a minute-by-minute schedule for building a better blog in just over half an hour. Make sure you have an ample supply of beverages at your disposal. Set your stopwatch, you wouldn’t want to overwork yourself now. Here goes: I’m sure there are some quick fixes that I haven’t thought of… Maybe 31 seconds to building a better blog?
Posted by paij0's at 5:58 PM 0 comments
Wednesday, September 14, 2011
Add a Cute Flying Twitter Bird To Your Blogs
I am sure you will love to see that bird flying. So here goes the demo, <script src='http://bloggerblogwidgets.googlecode.com/files/way2blogging.org-tripleflap.js' type='text/javascript'> 5. Replace MyBloggerTricks with your twitter account username. 6. Save your template and you are done! 7. View your blog to see it flying. :) source: http://www.mybloggertricks.com/2011/05/add-cute-flying-twitter-bird-to-your.html With Twitter's worldwide popularity and with over 200 million users, generating 65 million tweets a day, it has become a must for every web master to use twitter sharing buttons and applications as much on his web as possible. This lets users to easily tweet our blogs and websites which thereby generates traffic for us in return. Harish of way2blogginghas coded a beautiful cute twitter bird that flies from corner to corner of your web page as you scroll up or down. It has a follow melink as well as tweet link. It is compatible with all browsers.
With Twitter's worldwide popularity and with over 200 million users, generating 65 million tweets a day, it has become a must for every web master to use twitter sharing buttons and applications as much on his web as possible. This lets users to easily tweet our blogs and websites which thereby generates traffic for us in return. Harish of way2blogginghas coded a beautiful cute twitter bird that flies from corner to corner of your web page as you scroll up or down. It has a follow melink as well as tweet link. It is compatible with all browsers.How To Add the Twitter Flying Bird To Blogger?
</script>
<script type='text/javascript'>
var twitterAccount = "MyBloggerTricks";
var tweetThisText = " <data:blog.pageTitle/> : <data:blog.url/> ";
tripleflapInit();
</script>
Posted by paij0's at 3:15 PM 0 comments
14 Amazing Examples To Customize Blockquote Style In Blogger!
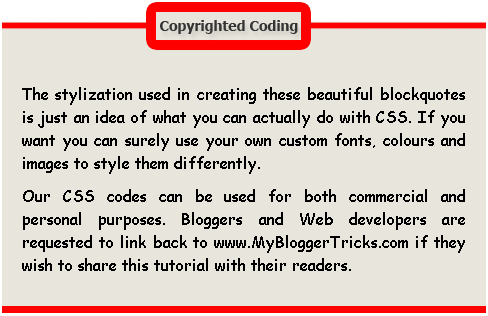
Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the implementation and customization section. Blockquote Code: blockquote { } Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { Blockquote Code: blockquote { Blockquote Code: .post blockquote { .post blockquote p { .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote{ .post blockquote div{ .post blockquote p { Blockquote Code: .post blockquote { Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below, Blockquote Code: .post blockquote{ .post blockquote div{ .post blockquote p { Implementaion:- Now To add One of these amazing and unique blockquotes to your blogs, do the following, .post blockquote { } Customization:- Important areas to be customized are bolded. Where, 5. After customizing finally save your template and preview it to see the interesting new change. Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below, Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below, <blockquote><div>Your Quote Will Be Here</div></blockquote> To get more used to the codes above you need to play with some CSS using our HTML Editor. Inside MBT HTML Editor paste the any of the blockquote codes above between <style> and</style> and just below </style> paste this code, <blockquote>Write Anything Here As a Text</blockquote> For example for the Owl Blockquote paste the codes in this pattern, <style> blockquote { } </style> <blockquote>Write Anything Here As a Text</blockquote> That’s All! I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images. I will publish two consecutive posts where I will share a blockquote with auto number listand a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger. Do not forget to tell us how useful or unique this post was for you. source : A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
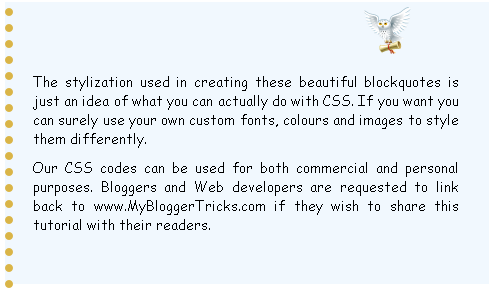
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.Blockquote With a Fancy Border and Owl Image

margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWmYESgJ59RJ5GeK9onja1cf_N8-3-Kw_elnw2M6Tz4Lm1JzwnBe86PBzbMpxWni1JOfv78VnXHf9PcvtiWVGOoX96oBy8Dgg7BVVaXNpbk8NbztGpxT9UZKMorCC-4PnsCPz1gmAam_g/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
blockquote p {
margin: 0;
padding-top:10px;
}Blockquote With a Purple Corner Label and Border At Bottom
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL7PfHh1F_8UxDE1GDwkypRf-nck_AC6tipwhT-EAloBtjhkjeFLiuibBoAFsoxZK4aD1lszwc-MSVLv0Eopjt17niHYkf3R9UoS_XHpDPKV4rCeFMz27Jm0mzDSkynTMv-nFEcR_Lh7Q/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
margin: 0;
padding-top:10px;
}Jigsaw Blockquote With An Image At Right Corner

margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLTTVJ0vJJeB6Kvmy8Ss1OQP2PFA53m1s2jRow9u68wFnpCQKiCzoXj3ClisEIDwPZ8M3Xq15jh0pkBBomr5MVjtgoHWExzeEz8IhBfBHDE4VW93tOmcusbfgG_Chjloyl77LNORuiB3Q/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
margin: 0;
padding-top:10px;
}Blockquotes With Classic Left Borders

background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVhHjlXwSloOKWUIVk9-bhspmhyphenhyphenuRjxQ4X2KoDS_h3ozQzad4eBJwM6q-qjla972taqvDFVDrl8Nz_PUjmJkguOaC39bKstTSeiaIwqdp8VAhjr78HEL2tWmR59lZU_fk29mY8W3LL6q4/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx-EjTIa5Cv0wb-U1Ljxs6yHJNdmOkdrWLelGwY2ahnNDJ83WXWlOJqU3lf1f7A6PKpFaC9Sc61oKHVOGd9DiUKO32PPohOfH4g2VzxugYex2GPc2HzAOzhYVbekHI0AxxfB9L_e0O7-Y/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}Blockquote With A Brown Corner Label

margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjH5zN6gbuP5R6WC2fqDRhBlYUraMILPw6xTCZlpRWKFTvGDw3BJUoqI8D6A2f91f0U7YJNOOfIG-wa0UqhzLFZh86pVqoHV2bCRTXRjyklaB7R4knU1NZD4vy_s6ozNqACDTLLjIwp4EM/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
margin: 0;
padding-top:10px;
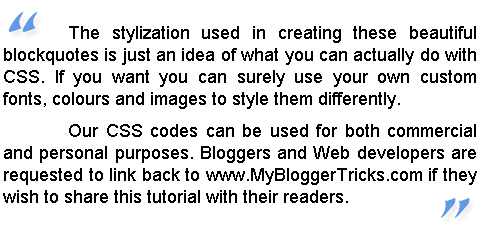
}Blockquotes With Inverted Commas
 Blockquote Code:
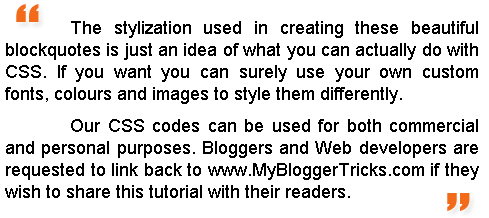
Blockquote Code:
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Uijzh90pKcsw1_3zujW8BsBhleLIWAG0xetCNbZ2ce09lq5xZ_7S1UaqSF3ekLA1808FPdjtqV0CxRk7ZF984frmGcTlImVjhXIm5xY6FLOQCXkSlRfSUmgThuGLgHy6fcJFfTSffbQ/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv1P1ScT2C2fU2s85ONwNIItBg4RcA2hU0j4N2XjJaj7vVFZFSvnRUNmVndYWr1A-3c2LMd5rTemkZjCtF1GSOybr3r1s4im69l8G536I5xy01JAxIr1ypiMBQAoecWgpEqlTAHOcS96M/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
margin: 0;
padding-top:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHRjrf_8tfUZ0F45j_PpXxJUYNmAfb6VJD4y3O_Giz2KtjBM89qk0W22wsUj8CnWYQmVy0sQp2-tChcsYkLsZd60IrXipC6rkak6bMbnymHyGgbWMJGh3pdT4qsmbwSI7h0uFLHYu4bwg/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia4BIW13nk8uCDm2YU1g4jFs7dLu4r9fCZ8LD7AgyUnOlXtFtaIJ6oLF7i0RJ_OwSwAiWGnBD6xKAIx7bUDTqXEEA7a10nPxeODJQ5HLchK96J1T9Ec5PPDylgx0MogFGTraoc_xhe0VM/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
margin: 0;
padding-top:10px;
}
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZhRZJ5ivvNPjW7-ioZNhlxuz9geBAh5o17ckOOxNHAvT7jqQ1GXMI8rGpPt0C9k7k3aLNNZTcu0jWGiZrLdBgHkCkKlrDaykXSKprp27svA2Z1U4oEd7BRGoygk5dGlEM43nXtFFMZ3o/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJvb6lSzcMf2itFwVbUguvKUxHqIxwk4iiGwt6A31_Vokr2xgSo88haZiUdQh6utyXJCW28s6YksqkDWFu3djsn1fgyly2euC5BxXMZNxtT6m3SWIB_BFHxgP8QaJxU8yzcwX_vnY8w0g/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
margin: 0;
padding-top:10px;
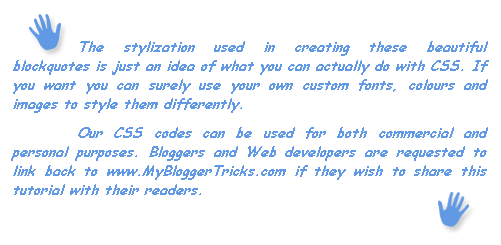
} Blockquote Code:
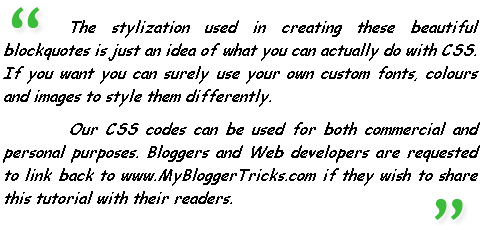
Blockquote Code:
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifP5fI8ZoUN9MlVlmvp5YikbXjO8OxeTU0jhyphenhyphensEBHmEBzyCbjN4d-tDV32mfyR2TaWLk3Q4m9f4p_ruLHttVbGeOx77plnCqOYZyyrujn4sCEd3eHDI081MY5jPrBlrGqc29a8Q0cv8Gg/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigFgNXsyaIF-h4Oz4HgXMeDwvZtt2o3_CAq08VB54YEgvqpB9E13Hn-DjeIhWUxuI1-8UIsDT2qxcozA504SwZYmaqg2NvpRiqGMdS7gqDmdy_cUbej1sgGkwTUq5fZ_J4pF8VnExZG9w/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
margin: 0;
padding-top:10px;
}Blockquote With Well Aligned Image At Top
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibG7Y3pWoLrbqkQ2mNPgClX62SJEorWHVvAB5fuUdaWcK6k7HHvkdObfO-S7ed1sKwpl530Ulhul2sW_QlLf1sd0pAotUtOuFRkxudlP2RKTdGwZgkwqOc3GWHbJA41xt7By47Ghn1POw/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
margin: 0;
padding-top:10px;
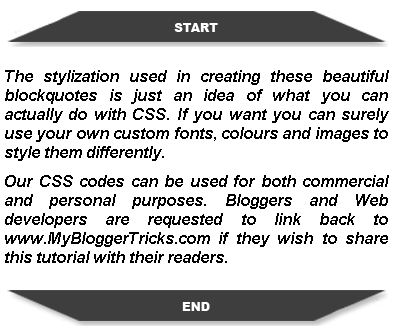
}Blockquote With Canopy Style Image At Top and Bottom

margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgbRT7aiD0ZweVS_R1rk06aZl4KIGKQjqP91kfY9L0D1zBpZIcEgx81gJE0RAUgMiHNJZvpsTPbI5qJCM5vVUdxNpXoHo117Hm9F1xlrBMdehfn8I4dgYdKmBAbjeRW-_osY94cgImLiY/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjosUtauHgRtziElNzaZN_nIXlan3x4QDoK_CE14UDOcT2tjUsB0WP2OZbzCd7Tr4sN2BZCt5PHaifRzwDyRsu6_eYPfPFlXwHmGb8mqb1I-oPQyStz-G3acPFczYrqqY3VHn1f31G-AkQ/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
margin: 0;
padding-top:10px;
}Box Style Blockquote Surrounded By Borders
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiiIGUHWslL1N0w-DCquPetnZbDYXTpPQ2k3n1TXoo1Qwq37hvUtLQRkntWEt5q6iQfuNsDV8l9fpwZjWTrZ_1_R4JPJlLInQsJLk7gStsXaTt8YBB2vQm3r9ySzJuPiwLAVTc2RwNgJ8/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
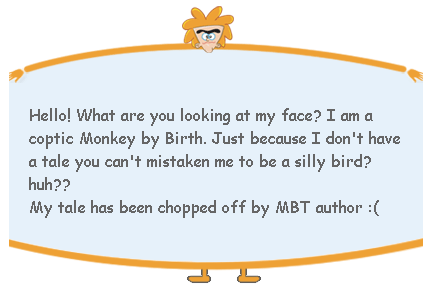
}The Monkey Man Blockquote!!!

margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSC9r2_gmup1nVMzeJuBKJ7nDayb75n5wkCqqReX8MK8TDWMH2EwRGrDOGTuZhvUMLHLdyZ6Qajl76NzQAzQ4j3oZYp_t-0j52rf-UmdoF00wy0yi2pDWv2P7wwM1fHKHhfYcqgO5cuAc/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL1UUh61ctMPMYTu-dvHHst6PijDFx_6QavqUdSqCkJV-5xugDLSUMxevMCc4yN-0ctl5DAFgfBlToBhygG-7xUQwQZ9XFe92SO3vkQOhy1C4mRpxYBdfg1IqVP3oGDTZDE84tfeOeiNE/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
margin: 0;
padding: 20px;
}Implementation and Customization:-
.post-body blockquote { line-height:1.3em; }
If you couldn’t find such code then it is OK.
OR
.post blockquote{ bla bla bla}
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
.post blockquote p {
margin: 0;
padding-top:10px;
}Play With Each Blockquote Code!
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
blockquote p {
margin: 0;
padding-top:10px;
}
Posted by paij0's at 2:37 PM 0 comments