Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the implementation and customization section. Blockquote Code: blockquote { } Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { Blockquote Code: blockquote { Blockquote Code: .post blockquote { .post blockquote p { .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { .post blockquote { .post blockquote p { Blockquote Code: .post blockquote { .post blockquote p { Blockquote Code: .post blockquote{ .post blockquote div{ .post blockquote p { Blockquote Code: .post blockquote { Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below, Blockquote Code: .post blockquote{ .post blockquote div{ .post blockquote p { Implementaion:- Now To add One of these amazing and unique blockquotes to your blogs, do the following, .post blockquote { } Customization:- Important areas to be customized are bolded. Where, 5. After customizing finally save your template and preview it to see the interesting new change. Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below, Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below, <blockquote><div>Your Quote Will Be Here</div></blockquote> To get more used to the codes above you need to play with some CSS using our HTML Editor. Inside MBT HTML Editor paste the any of the blockquote codes above between <style> and</style> and just below </style> paste this code, <blockquote>Write Anything Here As a Text</blockquote> For example for the Owl Blockquote paste the codes in this pattern, <style> blockquote { } </style> <blockquote>Write Anything Here As a Text</blockquote> That’s All! I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images. I will publish two consecutive posts where I will share a blockquote with auto number listand a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger. Do not forget to tell us how useful or unique this post was for you. source :
Blockquote With a Fancy Border and Owl Image
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWmYESgJ59RJ5GeK9onja1cf_N8-3-Kw_elnw2M6Tz4Lm1JzwnBe86PBzbMpxWni1JOfv78VnXHf9PcvtiWVGOoX96oBy8Dgg7BVVaXNpbk8NbztGpxT9UZKMorCC-4PnsCPz1gmAam_g/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
blockquote p {
margin: 0;
padding-top:10px;
}Blockquote With a Purple Corner Label and Border At Bottom
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL7PfHh1F_8UxDE1GDwkypRf-nck_AC6tipwhT-EAloBtjhkjeFLiuibBoAFsoxZK4aD1lszwc-MSVLv0Eopjt17niHYkf3R9UoS_XHpDPKV4rCeFMz27Jm0mzDSkynTMv-nFEcR_Lh7Q/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
margin: 0;
padding-top:10px;
}Jigsaw Blockquote With An Image At Right Corner
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLTTVJ0vJJeB6Kvmy8Ss1OQP2PFA53m1s2jRow9u68wFnpCQKiCzoXj3ClisEIDwPZ8M3Xq15jh0pkBBomr5MVjtgoHWExzeEz8IhBfBHDE4VW93tOmcusbfgG_Chjloyl77LNORuiB3Q/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
margin: 0;
padding-top:10px;
}Blockquotes With Classic Left Borders
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVhHjlXwSloOKWUIVk9-bhspmhyphenhyphenuRjxQ4X2KoDS_h3ozQzad4eBJwM6q-qjla972taqvDFVDrl8Nz_PUjmJkguOaC39bKstTSeiaIwqdp8VAhjr78HEL2tWmR59lZU_fk29mY8W3LL6q4/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx-EjTIa5Cv0wb-U1Ljxs6yHJNdmOkdrWLelGwY2ahnNDJ83WXWlOJqU3lf1f7A6PKpFaC9Sc61oKHVOGd9DiUKO32PPohOfH4g2VzxugYex2GPc2HzAOzhYVbekHI0AxxfB9L_e0O7-Y/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
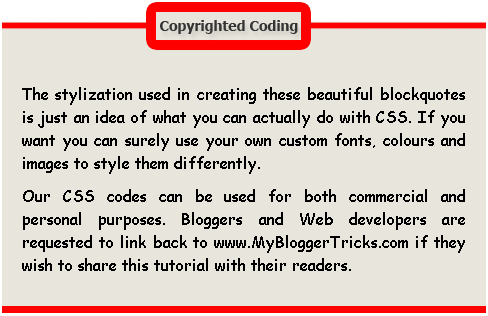
}Blockquote With A Brown Corner Label
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjH5zN6gbuP5R6WC2fqDRhBlYUraMILPw6xTCZlpRWKFTvGDw3BJUoqI8D6A2f91f0U7YJNOOfIG-wa0UqhzLFZh86pVqoHV2bCRTXRjyklaB7R4knU1NZD4vy_s6ozNqACDTLLjIwp4EM/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
margin: 0;
padding-top:10px;
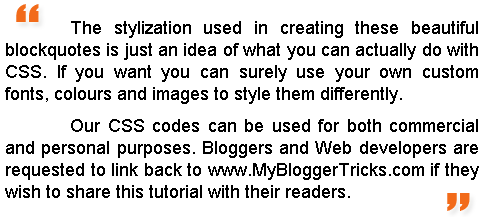
}Blockquotes With Inverted Commas

font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Uijzh90pKcsw1_3zujW8BsBhleLIWAG0xetCNbZ2ce09lq5xZ_7S1UaqSF3ekLA1808FPdjtqV0CxRk7ZF984frmGcTlImVjhXIm5xY6FLOQCXkSlRfSUmgThuGLgHy6fcJFfTSffbQ/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv1P1ScT2C2fU2s85ONwNIItBg4RcA2hU0j4N2XjJaj7vVFZFSvnRUNmVndYWr1A-3c2LMd5rTemkZjCtF1GSOybr3r1s4im69l8G536I5xy01JAxIr1ypiMBQAoecWgpEqlTAHOcS96M/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
margin: 0;
padding-top:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHRjrf_8tfUZ0F45j_PpXxJUYNmAfb6VJD4y3O_Giz2KtjBM89qk0W22wsUj8CnWYQmVy0sQp2-tChcsYkLsZd60IrXipC6rkak6bMbnymHyGgbWMJGh3pdT4qsmbwSI7h0uFLHYu4bwg/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEia4BIW13nk8uCDm2YU1g4jFs7dLu4r9fCZ8LD7AgyUnOlXtFtaIJ6oLF7i0RJ_OwSwAiWGnBD6xKAIx7bUDTqXEEA7a10nPxeODJQ5HLchK96J1T9Ec5PPDylgx0MogFGTraoc_xhe0VM/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
margin: 0;
padding-top:10px;
}
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZhRZJ5ivvNPjW7-ioZNhlxuz9geBAh5o17ckOOxNHAvT7jqQ1GXMI8rGpPt0C9k7k3aLNNZTcu0jWGiZrLdBgHkCkKlrDaykXSKprp27svA2Z1U4oEd7BRGoygk5dGlEM43nXtFFMZ3o/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJvb6lSzcMf2itFwVbUguvKUxHqIxwk4iiGwt6A31_Vokr2xgSo88haZiUdQh6utyXJCW28s6YksqkDWFu3djsn1fgyly2euC5BxXMZNxtT6m3SWIB_BFHxgP8QaJxU8yzcwX_vnY8w0g/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
margin: 0;
padding-top:10px;
}
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifP5fI8ZoUN9MlVlmvp5YikbXjO8OxeTU0jhyphenhyphensEBHmEBzyCbjN4d-tDV32mfyR2TaWLk3Q4m9f4p_ruLHttVbGeOx77plnCqOYZyyrujn4sCEd3eHDI081MY5jPrBlrGqc29a8Q0cv8Gg/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigFgNXsyaIF-h4Oz4HgXMeDwvZtt2o3_CAq08VB54YEgvqpB9E13Hn-DjeIhWUxuI1-8UIsDT2qxcozA504SwZYmaqg2NvpRiqGMdS7gqDmdy_cUbej1sgGkwTUq5fZ_J4pF8VnExZG9w/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
margin: 0;
padding-top:10px;
}Blockquote With Well Aligned Image At Top
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibG7Y3pWoLrbqkQ2mNPgClX62SJEorWHVvAB5fuUdaWcK6k7HHvkdObfO-S7ed1sKwpl530Ulhul2sW_QlLf1sd0pAotUtOuFRkxudlP2RKTdGwZgkwqOc3GWHbJA41xt7By47Ghn1POw/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
margin: 0;
padding-top:10px;
}Blockquote With Canopy Style Image At Top and Bottom
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgbRT7aiD0ZweVS_R1rk06aZl4KIGKQjqP91kfY9L0D1zBpZIcEgx81gJE0RAUgMiHNJZvpsTPbI5qJCM5vVUdxNpXoHo117Hm9F1xlrBMdehfn8I4dgYdKmBAbjeRW-_osY94cgImLiY/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjosUtauHgRtziElNzaZN_nIXlan3x4QDoK_CE14UDOcT2tjUsB0WP2OZbzCd7Tr4sN2BZCt5PHaifRzwDyRsu6_eYPfPFlXwHmGb8mqb1I-oPQyStz-G3acPFczYrqqY3VHn1f31G-AkQ/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
margin: 0;
padding-top:10px;
}Box Style Blockquote Surrounded By Borders
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiiiIGUHWslL1N0w-DCquPetnZbDYXTpPQ2k3n1TXoo1Qwq37hvUtLQRkntWEt5q6iQfuNsDV8l9fpwZjWTrZ_1_R4JPJlLInQsJLk7gStsXaTt8YBB2vQm3r9ySzJuPiwLAVTc2RwNgJ8/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}The Monkey Man Blockquote!!!
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSC9r2_gmup1nVMzeJuBKJ7nDayb75n5wkCqqReX8MK8TDWMH2EwRGrDOGTuZhvUMLHLdyZ6Qajl76NzQAzQ4j3oZYp_t-0j52rf-UmdoF00wy0yi2pDWv2P7wwM1fHKHhfYcqgO5cuAc/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL1UUh61ctMPMYTu-dvHHst6PijDFx_6QavqUdSqCkJV-5xugDLSUMxevMCc4yN-0ctl5DAFgfBlToBhygG-7xUQwQZ9XFe92SO3vkQOhy1C4mRpxYBdfg1IqVP3oGDTZDE84tfeOeiNE/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
margin: 0;
padding: 20px;
}Implementation and Customization:-
.post-body blockquote { line-height:1.3em; }
If you couldn’t find such code then it is OK.
OR
.post blockquote{ bla bla bla}
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
.post blockquote p {
margin: 0;
padding-top:10px;
}Play With Each Blockquote Code!
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.MYBLOGGERTRICKS/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
blockquote p {
margin: 0;
padding-top:10px;
}
Wednesday, September 14, 2011
14 Amazing Examples To Customize Blockquote Style In Blogger!
Subscribe to:
Post Comments (Atom)












0 comments:
Post a Comment